
Has escrito un post de al menos 2000 palabras o estas por publicar tu primer post en tu blog y como probablemente lo haces en tu informes escritos en una herramienta de office se te ocurre la idea de justificar todo el texto y finalmente publicas el articulo.
¡»Grave error fatal acabas de cometer!» ¡¡¿eh por qué?!»
Como quizás te habrás dado cuenta la mayoría de los textos que leemos en las páginas web que visitamos están alineados a la izquierda. Y esto tiene una explicación:
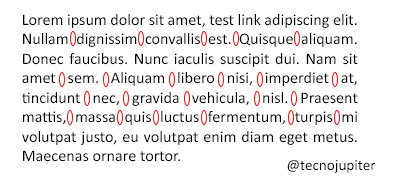
Muchas personas con discapacidades cognitivas tienen una gran cantidad de problemas con bloques de texto que están justificados (alineados con los márgenes izquierdo y derecho). Los espacios entre las palabras crean «ríos de blanco» que corren por la página, lo que puede dificultar el texto para que algunas personas lo lean. Este error describe situaciones en las que se produce este diseño de texto confuso. La mejor forma de evitar este problema es no crear un diseño de texto que esté completamente justificado (alineado con los márgenes izquierdo y derecho). – W3C
Además existe otro estudio donde demuestran que una persona lee más rápido el texto cuando esta alineado hacia la izquierda, y lee más lento cuando el texto esta ajustado a ambos margenes izquierdo y derecho (justificado).
Índice de contenido
En que consiste la justificación de texto en la web y como se aplica
En una página web la justificación de texto consiste en extender las palabras en cada línea de párrafo para abarcar toda la columna. Es decir, cada linea en el texto tendrá exactamente el mismo ancho que la linea anterior excepto tal vez para la ultima linea, para cumplir con los márgenes alineados izquierdo y derecho.
Para justificar un texto el código HTML o atributo que debemos aplicar al párrafo es «text-align: justify«, si usas el gestor de contenido WordPress por ejemplo, basta con seleccionar el texto y utilizar el atajo de teclado Alt + Shift (⇧) + j.
¿No eres un fanático de usar atajos de teclado? Entonces necesitas instalar un plugins de nombre TinyMCE advanced para WordPress el cual agregará una función adicional a la barra de herramientas superior del panel de edición de post.
Hay una regla muy simple que debes tener en cuenta si quieres justificar un texto en un sitio web:
Como te muestro en el siguiente gif.

¿Justificar el texto en los post es buena practica para el SEO?
Respuesta rápida, ¡NO!
Aquí te explicare el porqué.
A parte de lo anteriormente mencionado, la manera en que los rastreadores web como bingbot y otros ven nuestro contenido es muy diferente a cuando nosotros lo leemos desde cualquier dispositivo.
A la mayoría de los rastreadores no les importa mucho el tipo de fuente que tenga tu sitio web, los colores o si el diseño es elegante.
Porque cuando por ejemplo el robots de Bingbot rastrea tu sitio web todo lo que le «interesa» es el contenido y HTML que rodea el texto.
Para ilustrar mejor así vemos nosotros un post o sitio web cuando lo visitamos

Y así es como el robots de bing o otro rastreador ve el sitio o post cuando lo visita.

Como podrás darte cuenta el rastreador solo vera el código fuente del sitio, así que;
Mientras más limpia sea su escritura = Más SEO en su blog
De manera que, si justificas los párrafos y ya viste como el rastreador lee el contenido de las paginas web.
Tu escritura cambiara la estructura de la oración, pongamos otro ejemplo, el texto original es:
<p>La alineación justificada no es estándar para la web.</p>
Si justificas la oración se vera así:
<p style=»text-align: justify;»> La alineación justificada no es estándar para la web.</p>
Y si tienes otro estilo aplicado a párrafos sin justificar que comúnmente utilizan muchos sitios web, la oración se vería de la siguiente manera:
<p style=»text-align: justify»><font style=»vertical-align: inherit;»><font style=»vertical-align: inherit;»>La alineación justificada no es estándar para la web. </font>
Como puedes notar si usas «text-align: justify» para justificar los parrafós de tus post cambia el formato de la oración, lo que conlleva a que el rastreador mire tu escritura más desordenada y no limpia.
Dando como resultado que tu escritura SEO no sea para nada amigable.
Conclusión
Puede ser tentador querer justificar el contenido de los post por la sencilla idea de que los párrafos tendrán un aspecto más ordenado y elegante, pero esta comprobado que la tecnología en la web no está lista para la justificación.
Ademas, justificar todo el texto en todos tus post no es bueno para el SEO de tu sitio web.
Evita justificar párrafos, esto requiere mucho tiempo y trabajo de ajuste si tratas de equilibrar los espacios entre palabras de cada linea de manera que quede de forma armónica.
Lo que conseguirás es que los párrafos con mucho texto justificado no sean leídos ya que como te mencionaba, el texto justificado es más difícil de leer.
Para finalizar, la decisión final depende solo de usted si quiere justificar los párrafos de los post de su sitio web.