
Índice de contenido
Un Favicon es el icono del sitio web que aparece en la pestaña del navegador o al lado del nombre del sitio en la lista de marcadores.
Estos favicons ofrecen una forma visual de diferenciar un sitio web de otros entre las pestañas, marcadores e historial de un navegador web.
Un sitio parece no estar completo sin tener su propio favicon. Cuando ingreso a una página web nueva siempre me doy cuenta inmediatamente cuando el sitio no tiene uno o no cuenta con soporte para otras plataformas.
Y me deja cuestionando la legitimidad o la calidad del sitio web.
La principal ventaja de tener un favicon o icono de favoritos es que este mejora sin dudas la experiencia del usuario y con el tiempo reconocerán su sitio web instantáneamente con esa pequeña imagen .ico.
Los favicon de ser un simple marcador de «icono de favorito» han ido evolucionando con el pasar del tiempo a llegar a ser aún más relevantes ahora con la aparición de nuevos dispositivos móviles, diseños receptivos o AMP.
Un usuario ahora puede «Fijar» prácticamente cualquier aplicación web o sitio web a la pantalla de inicio o escritorio de cualquier dispositivo para darle la sensación de una aplicación nativa de acceso rápido.
Tipos de formatos de favicon
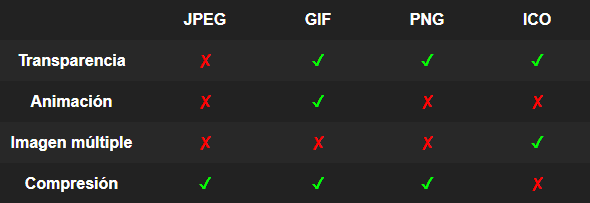
Los tipos de formatos más utilizados principalmente son PNG, ICO Y GIF. Sin embargo algunos navegadores modernos también admiten otra variedad de formatos como los JPG, SVG y APNG.
Cada tipo de formato tiene su Pro y Contra como te muestro en la siguiente imagen.

El formato .ico sigue siendo el formato ideal para los favicon modernos ya que permite insertar múltiples imágenes de diferentes tamaños en un solo archivo.
El PNG supera algunas limitaciones del formato GIF ofrece transparencia alfa completa y un algoritmo de compresión superior.
Si bien el formato JPEG es compatible para un favicon en la mayoría de los navegadores web, este tipo de formato no debe utilizarse por la sencilla razón de que no admite transparencia y su compresión con perdida no es ideal para estos iconos pequeños.
Cómo crear un favicon
Crear o añadir una imagen como favicon a su sitio de WordPress es demasiado fácil, incluso para los novatos, uno de los requisitos es que necesitas una imagen nítida que sera utilizada para dicho fin.
Para ello debes poner en practica tus dotes de diseñador creativo y crearla usando cualquiera de estas herramientas como: Photoshop, Adobe Ilustrator o Inkscape, u otro editor de imágenes que tenga.
Esta imagen como ya te había mencionado debe ser transparente y con formato .PNG o .ICO preferiblemente, sino posees ninguna de estas herramientas instaladas en tu computador puedes usar una online.
Solo debes escribir en el cuadro de búsqueda de nuestro amigo Google «Crear icono online» y obtendrás varios resultados de varias webs para crearla o puedes encontrar iconos gratis en Canva y descargar la imagen.
Ya lista la imagen agregarla a su sitio de WordPress es muy fácil, y puede hacerlo de dos maneras sencillas.
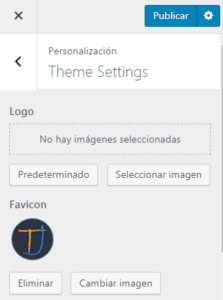
Método 1: Su tema tiene soporte para añadir favicon solo debe navegar por el Panel de administración de WordPress y hacer clic en Apariencia > Personalizar y ubicar la sección correspondiente para añadir la imagen que servirá como favicon.

Método 2: Este método consiste en editar la plantilla header.php de su tema y agregar el siguiente código antes de la etiqueta </head> :
<link rel=»shortcut icon» type=»image/x-icon» href=»https://dominio.com/favicon.ico»/>
Así como esta:
<link rel=»shortcut icon» type=»image/x-icon» href=»https://dominio.com/favicon.ico»/>
No esta:
<link rel=»shortcut icon» type=»image/x-icon» href=»https://dominio.com/wp-content/uploads/favicon.ico«/>
Añade un favicon en tu tema WordPress para distintos dispositivos
Ahora veamos como añadir un favicon en su tema WordPress para otros dispositivos creo que definitivamente vale la pena configurar favicon para tantos dispositivos diferentes como sea posible.
Nunca se sabe quién querrá anclar en la barra de marcadores o en el escritorio o preferir el acceso rápido al sitio en cualquier dispositivo que tenga.
Hay bastante información en Internet, y muchos generadores de favicon parecen generar tamaños diferentes a los que creen que son los estándares.
Sin embargo este sitio web es un excelente recurso y se adapta a los estándares además muestra al instante como se verán sus iconos.
RealFaviconGenerator.net
Generaremos la gran cantidad de Favicon tanto el apple-touch-icon como otros para otras plataformas con esa herramienta online.
Para continuar, debes tener tu Favicon principal disponible.
Lo mejor es comenzar con una imagen cuadrada grande con dimensiones 260 × 260.
El formato puede ser cualquiera de PNG, JPG o SVG. (Recomendado PNG o SVG)
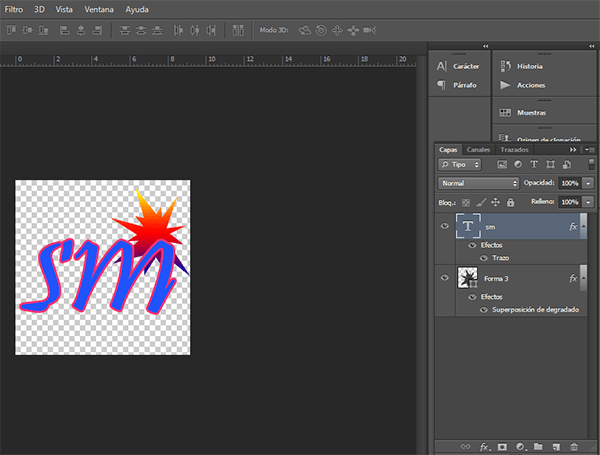
Para el siguiente ejemplo ya he creado una imagen en Photoshop.

Puede encontrar iconos gratis en Canva si aún no tiene uno disponible.
Ahora, con su icono principal listo, crearemos el resto.
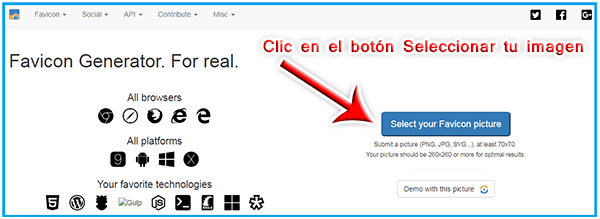
1. Primero, desde su navegador ingrese a esta dirección: RealFaviconGenerator.net.

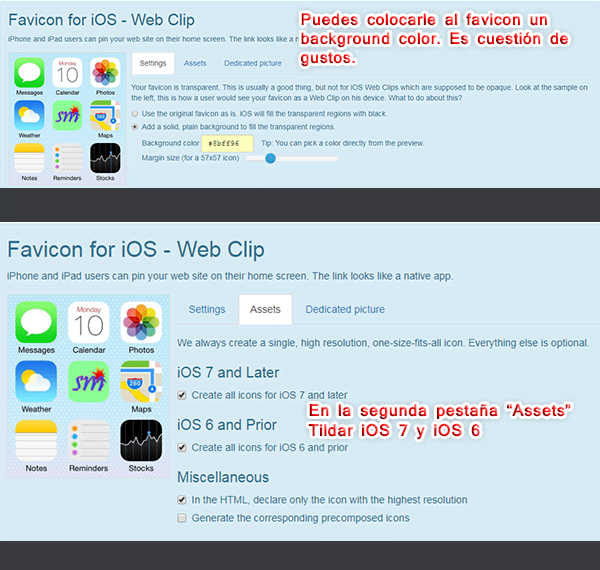
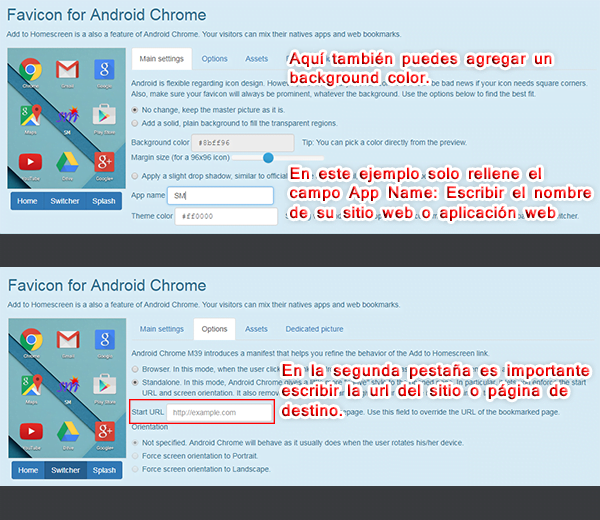
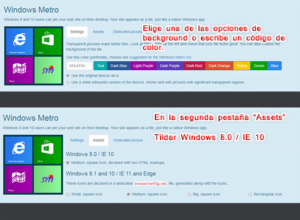
2. Ahora cambie cualquiera de las opciones que desee, como: agregar un color de fondo.

3. En la sección correspondiente a Android Chrome puedes seguir personalizando el favicon.


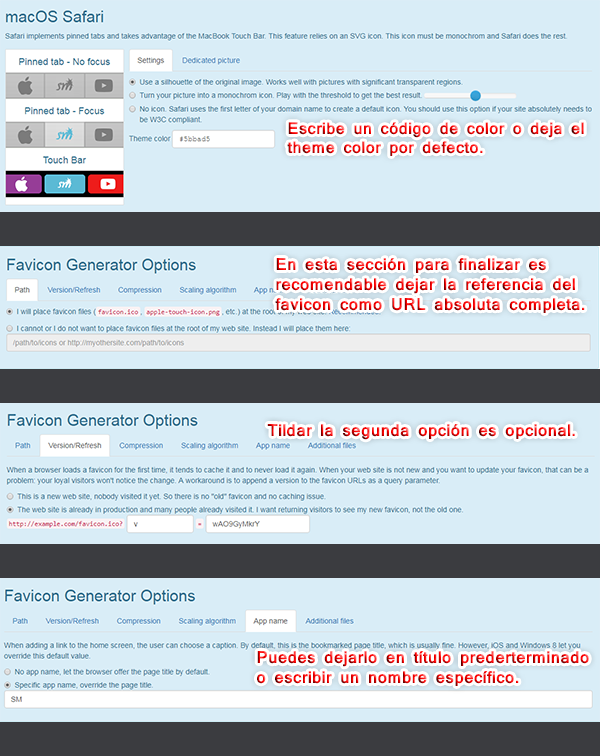
4. En la sección «Favicon Generator Options» puede elegir si deseas comprimir la imagen cargada, la URL, etc.

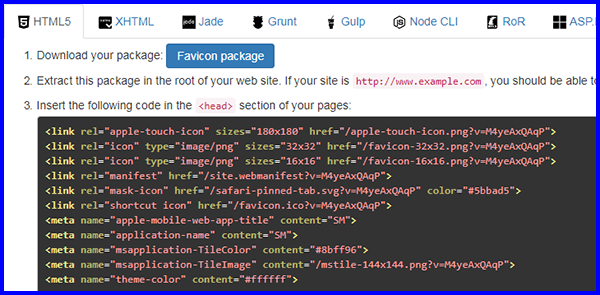
5. Haga clic en el botón Generate your Favicons and HTML code.

6. Luego clic en el botón Favicon Package para descargar los archivos a su computadora.
Copie el código HTML generado, y pégalo en el bloc de notas de su computadora o cualquier editor de texto de su preferencia.
Ubique el archivo .zip descargado en su computadora y extráigalo o descomprímalo para exponer todos los archivos que contiene.
Ahora, el siguiente paso es subir los archivos en la raíz de su sitio web.
Puede conectarse a el servidor FTP donde está alojado su sitio web o, si usa cPanel para gestionar su cuenta de hosting inicie sesión.
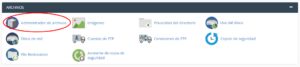
Haga clic en Administrador de archivos.

Y suba el archivo .zip a la carpeta Public_html extraiga su contenido luego borre el archivo.
Y el ultimo paso es pegar en el encabezado el código HTML que copiaste anteriormente, si aún no ha cerrado la pestaña «Administrador de archivos» ingrese a la carpeta correspondiente donde se encuentra su tema por lo general es wp-content/themes/nombre-de-tema ubique el fichero header.php y haga clic en el para editar la plantilla luego pegue el código HTML antes de la etiqueta </head>
Algo que también puede hacer desde el Panel de Administración WordPress sino tiene deshabilitada la opción de editar la plantilla desde allí.
Y no es raro también existe un plugin en el repertorio de WordPress Favicon by RealFaviconGenerator el cual puedes instalar y subir la imagen desde su panel de administración WP.
Conclusión
Entonces ahí lo tienes, incluso en este nuevo y valiente mundo de favicon crear un favicon es verdaderamente fácil por lo cual solo debe asegurarse de que el favicon sea nítido, único y este bien optimizado.
¿Todavía tienes problemas? Comenta abajo y tratare de ayudarte.