
Los temas WordPress son geniales, pero todos en algún momento nos aburrimos del diseño del tema WordPress que estemos usando o simplemente queremos añadir un color, un tamaño de fuente diferente o agregar una nueva funcionalidad al tema.
El problema es que modificar los archivos de un tema «principal», como ejemplo (style.css o header.php) aunque sea un poco, le funcionara por un tiempo, pero cuando este disponible una nueva versión del tema que estés usando y procedes actualizarlo no será una buena idea.
¿Por qué? porque cualquier cambio personalizado que haya realizado en el código de su tema se sobrescribirá y se reemplazará con la nueva versión del tema.
Es por ello, que en este articulo te hablare sobre una manera correcta de personalizar tu tema WordPress sin perder los cambios que hagas cuando realices una actualización del tema o plantilla principal.
Debes utilizar un tema hijo incluso si planea modificar un solo carácter del tema principal cuyo funcionalidad no existe.
Antes de ir al trasfondo del asunto aclaremos qué es un tema hijo y por qué es recomendable usar uno.
Índice de contenido
- Qué es un Tema Hijo o Child Theme en WordPress
- Por qué es recomendable usar un tema hijo (Child Theme) WordPress
- Cómo crear un Child theme en WordPress
- Quiero modificar otros archivos del tema padre aparte de style.css y functions.php
- Activa tu tema WordPress (Child Theme)
- Conclusión
Qué es un Tema Hijo o Child Theme en WordPress
Tema secundario, tema hijo o child theme como se le conoce en el idioma inglés. Es un tema separado que hereda las funciones y apariencia del tema padre (tema principal).
Cuyo objetivo es permitirte añadir código personalizado en cualquier parte del tema sin que estas personalizaciones se sobrescriban o pierdan tras actualizar el tema principal a una nueva versión, preservando así el aspecto y la funcionalidad de su tema.
Un tema hijo (Child Theme) es un nuevo tema con la característica que le permite actualizar el tema padre sin que las personalizaciones que ha realizado en su sitio se vean afectadas.
Por qué es recomendable usar un tema hijo (Child Theme) WordPress
Si eres desarrollador web o cualquiera que sepa algo sobre WordPress recomienda el uso de un tema hijo, si usted es el típico usuario que ha menudo le gusta jugar con el diseño o las funciones de su tema WordPress constantemente.
El temas hijo le permitirá agregar código personalizado para un tema de WordPress y al mismo tiempo proteger que el código personalizado no se sobrescriba la próxima vez que el tema principal o tema padre se actualiza.
Si no utiliza un tema hijo, pero en su lugar modifica los archivos del tema padre directamente, entonces como mencione al principio la próxima vez que actualice el tema todos los cambios que haya hecho se perderán.
Lo que lo deja en la desafortunada situación de elegir entre rehacer todos los cambios de sus archivos cada vez que este disponible una actualización, que según el autor del tema, podrían ser muchas veces al año.
O asegurarse de que usted y sus clientes nunca actualicen el tema de WordPres en absoluto.
De manera que ninguna de esas opciones son buenas, obviamente.
En este mundo tecnológico usted necesita eficiencia y debe poder actualizar sus temas para corregir un posible «bug» y obtener un rendimiento óptimo.
Pero afortunadamente, tiene una tercera opción: crear un tema hijo de WordPress.
¡Entonces se resuelven todos sus problemas y los problemas anteriores se pueden esquivar de manera fácil y segura!
Ok, saltemos a cómo crear ese tema hijo (Child Theme).
Cómo crear un Child theme en WordPress
Hay dos métodos para crear un child theme o tema hijo y no necesitas convertirte en un experto en desarrollo web para hacerlo.
Método 1: Instalando un plugin del repositorio de WordPress
Es la manera intuitiva y fácil para los que no quieren lidiar con tener que iniciar sesión en el panel de administración de su hosting o usar algún programa FTP para subir los archivos necesarios.
En fin, mediante un plugin puedes crear un child theme.
Existen varios en el repositorio de WordPress he probado unos cuantos y en este post te recomiendo solo a Child Theme Configurator.
Creo que no es necesario decirte como loguearte en tu panel de administración WordPress.

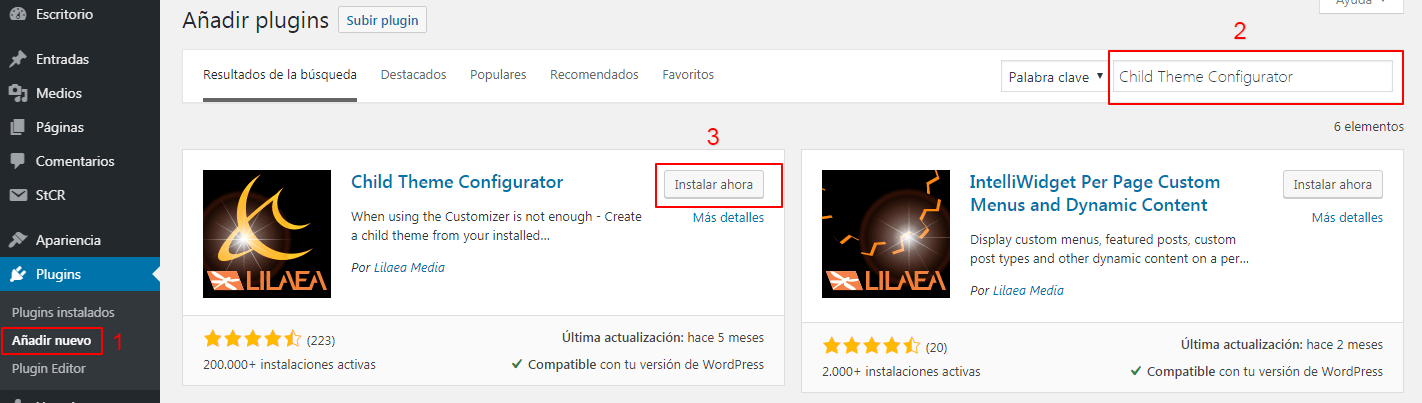
Una vez que lo hayas hecho el siguiente paso como se muestra en la imagen es buscar el plugins Child Theme Configurator luego clic en Instalar ahora y Activar el complemento al finalizar.
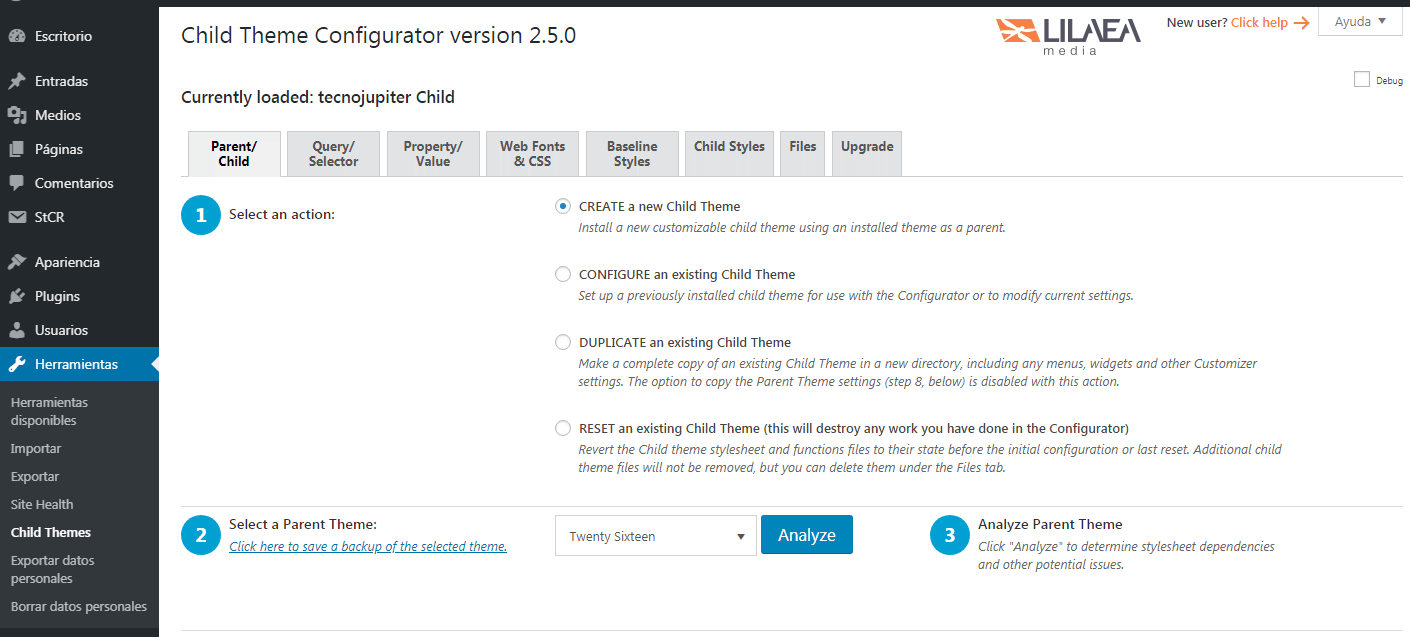
Ahora para crear el tema hijo debes hacer clic en la nueva Sub-sección que creo el complemento Child Theme Configurator la ruta es Herramientas > Child themes.

Como podrás darte cuenta cuando estés en tu panel de administración el plugin te guiará con un paso a paso.
Sin embargo te describiré brevemente lo que debes hacer para crear el tema hijo.
Esperas unos segundos y cuando el plugin haya terminado te mostrara este mensaje en la parte superior del panel:
Esto quiere decir que el tema hijo se ha creado exitosamente y para comprobarlo te ubicas en Apariencia > Temas
Y debe estar allí este tendrá la misma imagen destacada que el tema padre, luego solo te queda activar el tema hijo.
Te preguntaras y las opciones que van desde la 4 hasta el 8, bueno puedes dejarlas por defecto, luego puedes echarle un ojo a todas esas opciones.
Listo ya tienes tu tema hijo creado ya puedes desactivar o eliminar el plugin, ya que no es necesario para el funcionamiento del tema hijo (Child Theme).
Método 2: Creando manualmente el directorio y los archivos para el Child Theme
Si has estado siguiendo mis publicaciones este es mi método preferido sin utilizar ningún plugins.
Lo que necesitarás para crear tu child theme manualmente
- Acceso a los archivos de su sitio a través de FTP o desde el gestor de archivos que le proporciona su proveedor de alojamiento web comúnmente usan cPanel o DirectAdmin.
- Un editor de código o editor de texto.
Estoy usando Visual Studio Code, que me da la funcionalidad de edición de código y añadiendo una pequeña extensión FTP obtengo todo en un solo lugar, pero podría usar cualquier editor de código o texto junto con un cliente FTP gratuito como WinSCP o el gran conocido FileZilla.
Si no ha creado ni subido un archivo a su hosting antes, no se preocupe. Es mucho más simple de lo que piensas.
Los pasos que debes seguir para crear tu child theme de forma manual
Para crear este tema hijo, deberá seguir cinco pasos:
- Crear la carpeta para el tema hijo en el directorio wp-content/themes.
- Crear la hoja de estilos style.css
- Crear el archivo functions.php
- Subir la carpeta con los ficheros creados al alojamiento web.
- Activar el tema wordpress «tema hijo».
Así que vamos a ir a través de los pasos en detalle. Para este ejemplo, voy a crear un tema hijo para la plantilla que estoy usando.
¡Entonces empecemos!
Crear la carpeta para el tema hijo (Child Theme)
En primer lugar, como mencione anteriormente un Child Theme es un nuevo tema para WordPress.
Así que este necesita una carpeta propia dentro de wp-content/themes donde estarán incluidos los dos archivos principales para que el tema funcione correctamente.
Para este ejemplo voy a crear un tema hijo para mi plantilla tecnojupiter, y por supuesto para ser más eficiente creare los archivos necesarios en mi entorno de desarrollo local y luego los subiré al hosting vía FTP.
Si no tienes experiencia usando un programa FTP no te preocupes puedes crear o subir la carpeta desde el gestor de archivos que te proporciona tu proveedor de alojamiento web.
Dicho lo anterior, crea una carpeta a dentro del directorio wp-content/themes con el nombre que usted quiera.
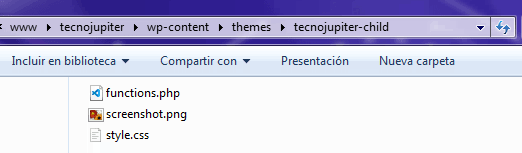
Para mayor claridad voy a nombrar mi tema tecnojupiter-child, añadiendo el sufijo -child y usando el mismo nombre del tema padre.
Esto me permite identificarlo fácilmente y saber que temas dependen de otros, ya que tengo varios temas en la carpeta.

Crea el archivo style.css
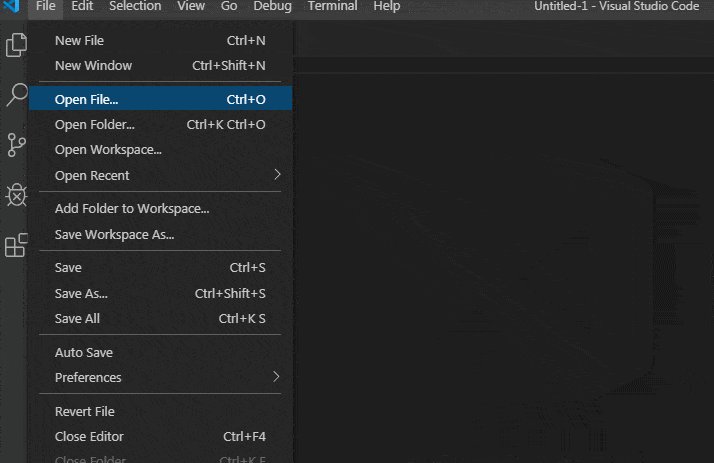
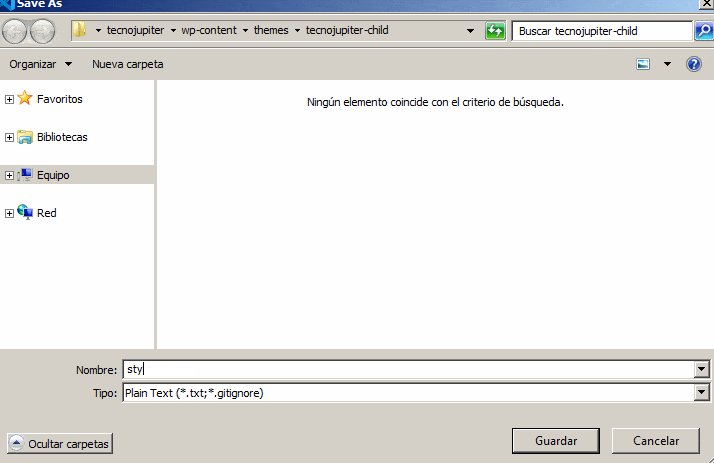
Ahora el siguiente paso es crear un nuevo archivo, para ello usa el editor de código de tu preferencia o desde panel de Administrador de Archivos de tu alojamiento web créalo y guárdalo con el nombre style.css como se muestra en siguiente gif.

En el archivo que acabas de crear Copia y Pega lo siguiente:
/*
Theme Name: Nombre del tema hijo
Theme URI: https://tudominio.com
Template: Nombre del tema padre
Description: Mi primer tema hijo...
Author: Nombre del creador
Author URI: http://dominio-del-autor.com
Version: 1.0
Text Domain: nombre-del-tema-hijo
*/
/* Debajo de esta línea escribe tu personalización css */Los dos elementos necesarios en el código de arriba son las líneas que comienzan con «Theme Name» y «Template» debes respetar estas lineas.
Template – En esta linea debe colocar el nombre exacto de la carpeta correspondiente al tema padre, esto le dice a WordPress que tema se debe considerar como el tema principal.
Theme Name – Esta linea le dice a WordPress cuál es el nombre de su tema hijo, y esto se muestra en el selector de temas que sirve para identificarlo.
Los demás valores son auto-explicativos y puedes sustituir los que he colocado por otros más conveniente para tu tema, con la excepción de Text Domain que se utiliza para la traducción de cadenas.
El Text Domain debe ser único para el tema y debe ser utilizado siempre que utilices la función de traducción.
Cuando ya hayas sustituido los valores guarda el archivo style.css
Crea el archivo functions.php para el Child Theme
Ya sea que uses Notepad++, Visual Studio Code, etcétera usando el mismo editor de código y siguiendo el mismo ejemplo del gif anterior, crea un nuevo archivo con el nombre functions.php y en el agrega el siguiente código.
<?php
if ( !function_exists( 'my_theme_enqueue_styles_css' ) ):
function my_theme_enqueue_styles_css() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles_css' );
}
/* Debajo de esta linea puedes añadir más acciones y filtros adicionales para tu functions.php */Si usted no tiene ninguna idea sobre el lenguaje de programación PHP y solo desea cambiar algunos estilos, no te preocupes acerca de por qué esto funciona.
En otras palabras (términos) el código anterior carga la hoja de estilos del tema padre para evitar que se rompa el diseño de tu web y es el método recomendado por la comunidad de WordPress.
El código anterior supone que el tema principal solo tiene una hoja de estilo; Si el tuyo tiene varias hojas de estilo, tendrás que poner en cola cada una de ellas.
¿Viste el tercer archivo dentro de la carpeta?
Hay un tercer archivo que incluí dentro de la carpeta para el tema, es una imagen con el nombre screenshot.png esta sirve para representar el tema cuando lo visualice desde Apariencia > Temas.
Incluir la imagen es completamente opcional, pero para ilustrar mejor si no incluyera esa imagen el tema child desde el selector de temas se mostraría como la siguiente imagen.

Se ve poco profesional y llamativo ¿verdad?
Esta imagen destacada puede ser la misma imagen del tema padre o puedes crear una desde algún programa editor de gráficos como Inkscape o Photoshop con las dimensiones 1200×900 y guardarla con el nombre screenshot en formato png.
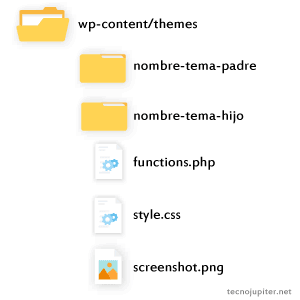
Estructura de un child theme o tema de WordPress
La estructura de un tema hijo consta básicamente de la carpeta creada con el nombre que hayas elegido y a dentro de ella los dos archivos necesarios (style.css y functions.php) para que el tema funcione correctamente.
Y como extra ya que se trata de un tema WordPress puedes añadirle su respectiva imagen representativa screenshot.php de modo esquemático aquí tienes otro ejemplo ilustrativo.

(Lee también: La seguridad en tu web es tan importante como el diseño, en WordPress)
Quiero modificar otros archivos del tema padre aparte de style.css y functions.php
Si desea extender aún más la funcionalidad de su tema padre, por ejemplo personalizar la plantilla comments.php o hacer cambios a la cabecera header.php, solo debes copiar el archivo del tema padre y pegarlo en la carpeta del tema hijo.
Luego edita el archivo con tus modificaciones, lo guardas y listo así de sencillo.
Si el archivo que quieres modificar esta ubicado dentro de una o varias carpetas, debes crear la carpeta con el mismo nombre y pegar el fichero en tu child theme.
Pongamos por caso, que quieres modificar un archivo que esta ubicado en …/inc/widgets/social.php del tema padre.
Bueno deberás crear la carpeta inc y a dentro de ella la otra carpeta widgets y allí pegar el archivo social.php del tema padre.
Seguro estarás pensando porque perder el tiempo creando las carpetas si puedo copiar la carpeta inc directo desde el tema padre y estaría copiando las carpetas y el archivo al mismo tiempo.
Bueno, no hay ningún problema en hacerlo y estaría bien.
Pero el punto aquí, que quizás no hayas tomado en cuenta es que pueden haber varias carpetas y varios archivos a dentro de la carpeta inc y tú solo quieres modificar es uno.
Si lo haces de esa manera y luego de un tiempo quieres modificar algo más que esta a dentro de la carpeta inc del tema padre y luego vas a la ruta del tema hijo posiblemente hayas olvidado cual de los tantos ficheros fue el primero que modificaste.
Y estoy seguro que no querrás pasar horas comparando archivos para ver cuál es diferente, entre otros aspectos.
Activa tu tema WordPress (Child Theme)
Una vez creado el child theme el siguiente paso es activarlo y lo hacemos como lo haríamos con cualquier tema WordPress instalado, iniciamos sesión en nuestro panel de control.
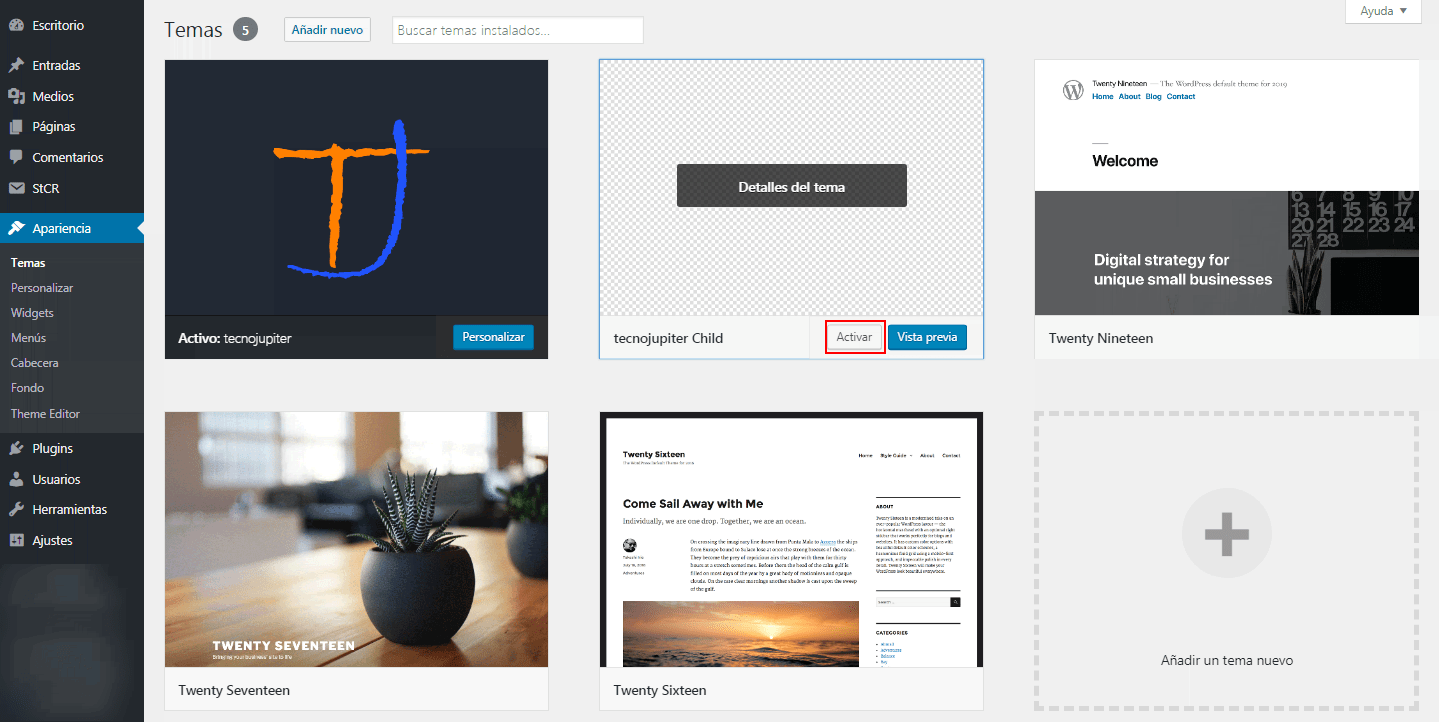
En el menú lateral pulsa sobre Apariencia > Temas:
Y deberías ver el tema hijo en la lista y listo para la activación, selecciónalo y luego haz clic en el botón Activar.
Listo tienes activado el tema hijo en tu WordPress.
Conclusión
Es la manera segura de realizar modificaciones si eres el tipo de usuario que necesita implementar funciones personalizadas al tema padre, escribir CSS personalizado, sin perder los cambios cuando actualizas el tema principal a una nueva versión disponible.
No te sientas abrumado por crear un child theme de forma manual es más fácil de lo que parece, siguiendo los pasos anteriores no creo que tengas ningún problema.
¿Tienes algo que agregar? ¿Yo me perdí de algo? ¿Tienes alguna duda? No dudes en hacérmelo saber en los comentarios a continuación.